Заглавная страница: различия между версиями
Материал из wiki innovation station ss14
Userr (обсуждение | вклад) Нет описания правки Метка: отменено |
Userr (обсуждение | вклад) Нет описания правки Метка: отменено |
||
| Строка 48: | Строка 48: | ||
} | } | ||
</style> | </style> | ||
<div class="tab-buttons"> | <div class="tab-buttons"> | ||
<div class="tab-button active" onclick=" | <div class="tab-button active" onclick="showTabContent('tab1')">Политическая</div> | ||
<div class="tab-button" onclick=" | <div class="tab-button" onclick="showTabContent('tab2')">Торговых магистралей</div> | ||
</div> | </div> | ||
<div id="tab1" class="tab-content active"> | <div id="tab1" class="tab-content active"> | ||
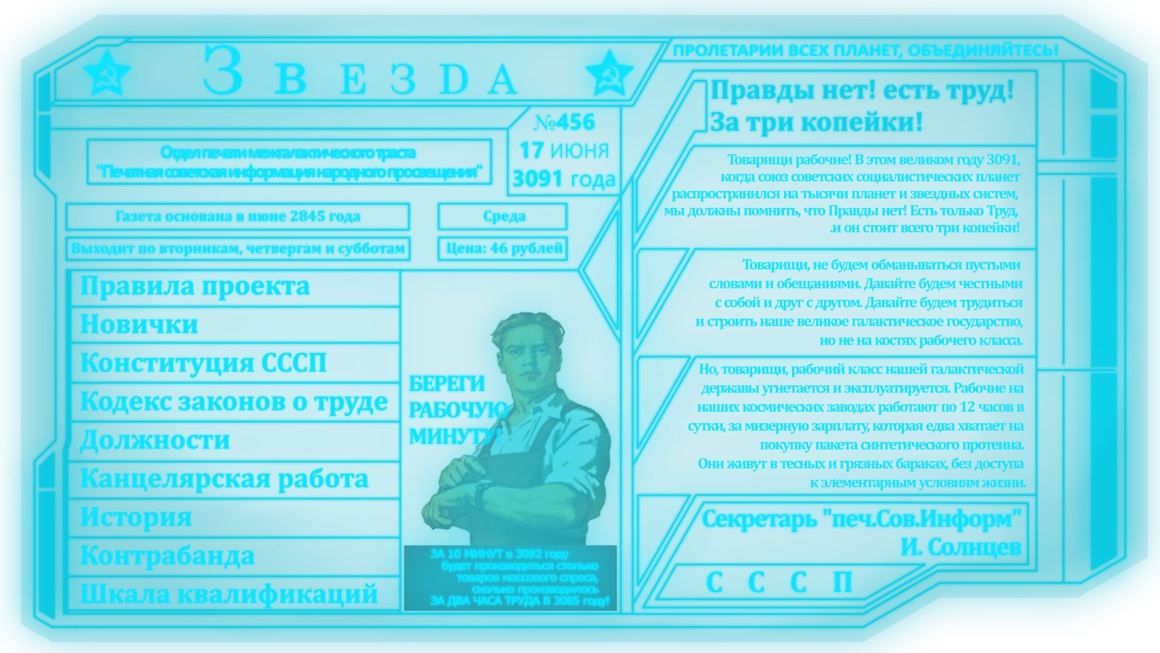
[[File: | [[File:Заглавная-Страница.png|300px]] | ||
</div> | </div> | ||
<div id="tab2" class="tab-content"> | <div id="tab2" class="tab-content"> | ||
[[File: | [[File:wikitwo.png|300px]] | ||
</div> | </div> | ||
<script> | <script> | ||
function | function showTabContent(tabId) { | ||
// Убираем класс 'active' у всех вкладок и | // Убираем класс 'active' у всех вкладок и содержимого | ||
document.querySelectorAll('.tab-button, .tab-content').forEach(function(el) { | document.querySelectorAll('.tab-button, .tab-content').forEach(function(el) { | ||
el.classList.remove('active'); | el.classList.remove('active'); | ||
}); | }); | ||
// Добавляем | // Добавляем 'active' к выбранной вкладке и содержимому | ||
document.querySelector('.tab-button | document.querySelector('.tab-button[onclick="showTabContent(\'' + tabId + '\')"]').classList.add('active'); | ||
document.getElementById( | document.getElementById(tabId).classList.add('active'); | ||
} | } | ||
</script> | </script> | ||
Версия от 22:30, 12 ноября 2024


<style> .tab-buttons {
display: flex; border-bottom: 1px solid #333;
} .tab-button {
padding: 5px 10px; cursor: pointer; border: 1px solid #333; border-bottom: none; margin-right: 5px; background-color: #1a1a1a; color: #fff;
} .tab-button.active {
background-color: #333; border-top: 2px solid #4a90e2;
} .tab-content {
display: none; padding: 10px; border: 1px solid #333; background-color: #1a1a1a; color: #fff;
} .tab-content.active {
display: block;
} </style>
<script> function showTabContent(tabId) {
// Убираем класс 'active' у всех вкладок и содержимого
document.querySelectorAll('.tab-button, .tab-content').forEach(function(el) {
el.classList.remove('active');
});
// Добавляем 'active' к выбранной вкладке и содержимому
document.querySelector('.tab-button[onclick="showTabContent(\ + tabId + '\')"]').classList.add('active');
document.getElementById(tabId).classList.add('active');
} </script>